ヘッダを固定縦横スクロールさせるテーブルを
一から作ると意外と苦戦しますよね
コピペでいつでも作れるようにサンプルを残します

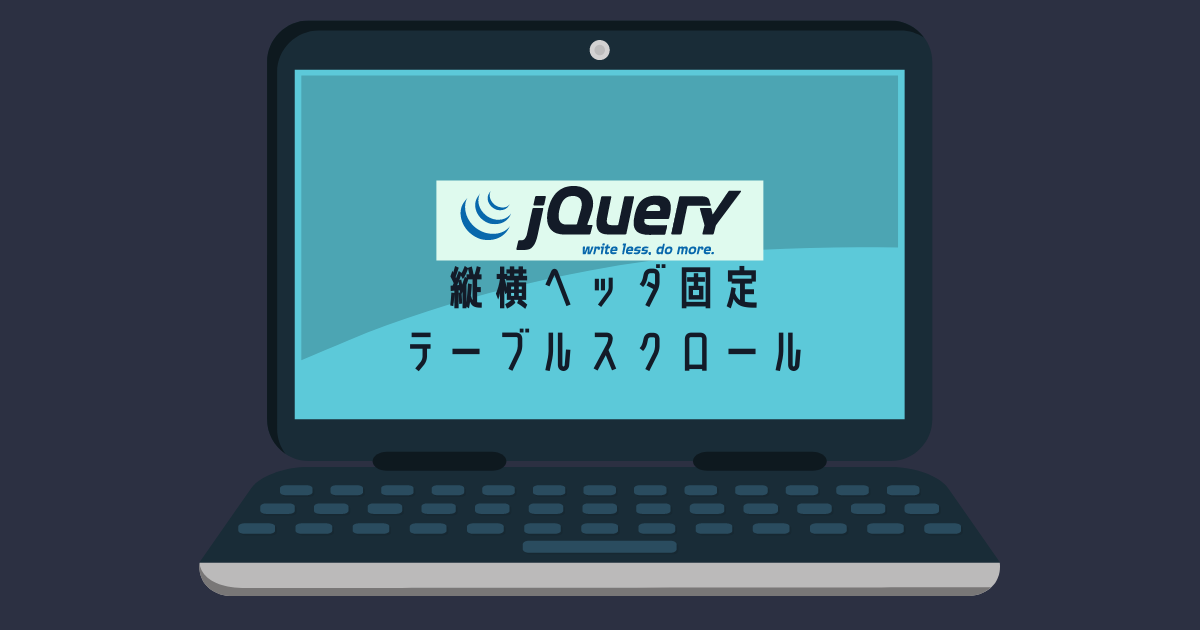
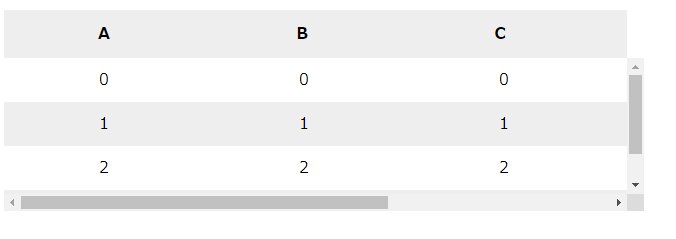
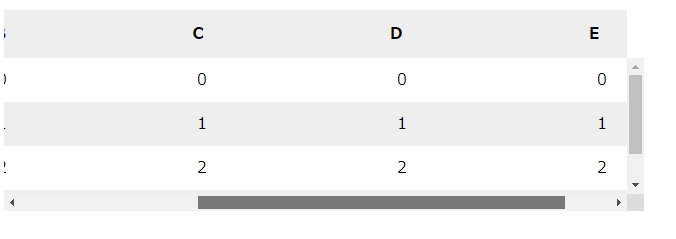
こんな感じで動くよ
サンプルソース
- ヘッダとデータでtableを分けている
- JavaScriptスクロール位置の同期化
- Class属性を追加することで動作可能
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<style type="text/css"> /** ヘッダ */ .div-head { width: 623px; overflow-x: hidden; } .tbl-head thead ,tbody { width: 620px; overflow-x: hidden; } .tbl-head th ,td { width: 200px; min-width: 196px; padding: 10px 0; } /** データ */ .div-data { width: 640px; height: 153px; overflow-x: scroll; overflow-y: scroll; } .tbl-data tbody { overflow-x: hidden; } .tbl-data th ,td { width: 200px; min-width: 200px; padding: 10px 0; text-align: center; } /** テーブルデザイン */ .tbl-head { background-color: #eee } .tbl-data { width: 100%; border-collapse: collapse; border-spacing: 0; } .tbl-data tr:nth-child(even) { background-color: #eee } </style> <body> <div class="div-head"> <table class="tbl-head"> <thead> <tr> <th>A</th> <th>B</th> <th>C</th> <th>D</th> <th>E</th> </tr> </thead> </table> </div> <div class="div-data"> <table id ="tbl-data" class="tbl-data"> </table> </div> <script type="text/javascript"> initTable(); initScroll(); function initScroll() { $('.div-data').scroll(function(e) { $('.div-head').scrollLeft($(this).scrollLeft()); // 右上のDIVのスクロール位置を更新 }); } function initTable() { var htmlstr = ''; // 行数 for (var rowCnt=0; rowCnt<4; rowCnt++) { htmlstr += '<tr>'; //セル数 for (var cellCnt=0; cellCnt<5; cellCnt++) { htmlstr += '<td>' + cellCnt + '</td>'; } htmlstr += '</tr>'; } //データ部のテーブルへ追加 $('#tbl-data').append(htmlstr); } </script> </body> |
| ヘッダ用のテーブルを囲むdiv | div-head |
| ヘッダ用のテーブル | tbl-head |
| データ用のテーブルを囲むdivタグ | div-data |
| データ用のテーブル | tbl-data |
initScroll関数でデータ部の横スクロールイベント発生時に
ヘッダ部の横スクロール位置を同期
initTable関数でデータ部のテーブルへ1行づつHTMLを組み込んで
テーブルを作成
実行結果の確認

デモページで、実際の動きを確認できます
初心者向けおすすめ書籍をご紹介!

jQueryの基本的なところから学びたい人向け
リンク

プログラミングを学んだけど、実際Webシステムで
どうやって開発するの?という方向けの書籍です
どうやって開発するの?という方向けの書籍です
リンク






コメント