jQuery UIをダウンロードする手順をまとめました
テーマを決めずにダウンロードする方も多いようなので
テーマ選定ができるということを知って頂ければと思います
jQuery UIのダウンロード方法
jQuery UIの特徴
- テーマが豊富
- オリジナルテーマが簡単に作れる
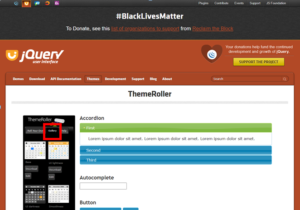
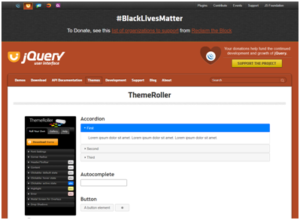
- jQuery UI 公式サイトでダウンロード
「Gallery」タブをクリック
テンプレートテーマを選ぶことが可能
ダウンロード後でもテーマは変更可能なので
気に入ったテーマを探しましょう

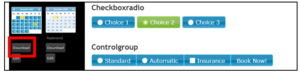
今回は緑と青の「Start」を使用
好みのテーマが見つかったら「Download」ボタンをクリック

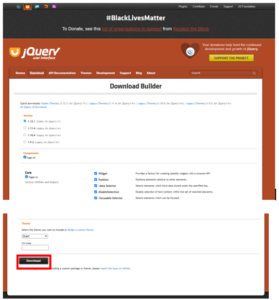
ダウンロードページへ遷移 >
画面最下部の「Download」ボタンをクリック

jQuery UIの実行確認
サンプルフォルダとindex.htmlを用意
jQueryが正しく読み込まれているか確認


ボタンのデザインが変わる確認!
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Sample</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link href="jquery/jquery-ui.css" rel="stylesheet"> <script src="jquery/external/jquery/jquery.js"></script> <script src="jquery/jquery-ui.js"></script> </head> <body> <h1 class="gray" >サンプルページ</h1> <button id="button">ボタン</button> <script> $("#button").button(); </script> </body> </html> |
index.htmlをブラウザで確認
jQueryのテーマが適用されたボタンが表示された

初心者向けおすすめ書籍をご紹介!

jQueryの基本的なところから学びたい人向け
リンク

プログラミングを学んだけど、実際Webシステムで
どうやって開発するの?という方向けの書籍です
どうやって開発するの?という方向けの書籍です
リンク








コメント