ASP.NETを使用して、ログイン画面を作成します
データベースとの接続は行わず、まずは、HTML側の実装のみ
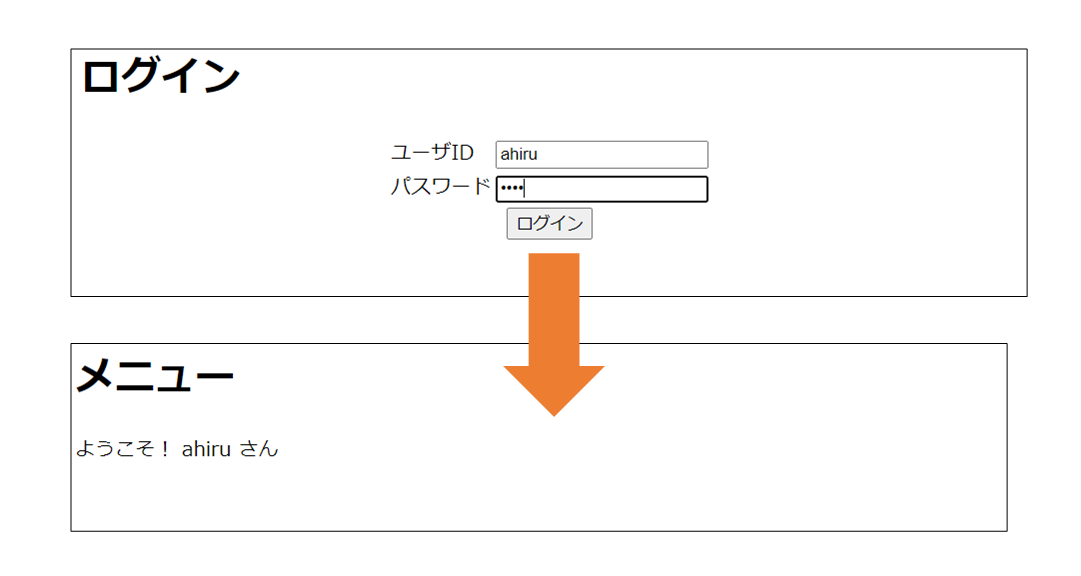
ログイン画面からメニュー画面への遷移までを行います
ログイン画面 → メニュー画面の流れ
ログイン画面にて、ユーザIDとパスワードを入力後、ログインボタンをクリック
ユーザIDとパスワードが正しければ、メニュー画面へ遷移させる

ログイン成功の場合は、セッションへユーザーIDを保存します
ログイン画面

ログインエラーの場合は、エラーメッセージを表示します
login.aspx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login.aspx.cs" Inherits="WebApplication.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> .login-table { margin: 0 auto; } </style> </head> <body> <h1>ログイン</h1> <form id="form1" runat="server"> <div> <asp:Table ID="Table1" runat="server" CssClass="login-table"> <asp:TableRow> <asp:TableCell> <asp:Label ID="Label1" runat="server" Text="Label"> ユーザID </asp:Label> </asp:TableCell> <asp:TableCell> <asp:TextBox ID="txtUserId" runat="server"></asp:TextBox> </asp:TableCell> </asp:TableRow> <asp:TableRow> <asp:TableCell> <asp:Label ID="Label3" runat="server" Text="Label"> パスワード </asp:Label> </asp:TableCell> <asp:TableCell> <asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox> </asp:TableCell> </asp:TableRow> <asp:TableRow> <asp:TableCell ColumnSpan="2" Style="text-align: center;"> <asp:Button ID="btnLogin" runat="server" Text="ログイン" OnClick="btnLogin_Click" /> </asp:TableCell> </asp:TableRow> <asp:TableRow> <asp:TableCell ColumnSpan="2" Style="text-align: center;"> <asp:Label ID="lblMessage" runat="server" ForeColor="#CC0000"></asp:Label> </asp:TableCell> </asp:TableRow> </asp:Table> </div> </form> </body> </html> |
login.aspx.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebApplication { public partial class Login : System.Web.UI.Page { #region 定数 string ERROR_MESSAGE_001 = "ユーザIDまたはパスワードが正しくありません。"; #endregion #region イベント /// <summary> /// 初期表示 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Page_Load(object sender, EventArgs e) { } /// <summary> /// ログインボタン クリックイベント /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnLogin_Click(object sender, EventArgs e) { if (this.isLogin(this.txtUserId.Text, this.txtPassword.Text)) { Session["loginUserId"] = this.txtUserId.Text; Server.Transfer("menu.aspx"); } else { this.lblMessage.Text = ERROR_MESSAGE_001; } } #endregion #region メソッド /// <summary> /// ログインチェック /// </summary> /// <param name="userId">ユーザID</param> /// <param name="password">パスワード</param> /// <returns>TRUE:ログイン成功/FALSE:ログイン失敗</returns> private bool isLogin(string userId, string password) { // データベースから取得した結果を仮に定義する string tmpUserId = "ahiru"; string tmppPassword = "0120"; if (tmpUserId.Equals(userId) && tmppPassword.Equals(password)) { return true; } return false; } #endregion } } |
メニュー画面

ログイン画面で、セッションに保存したユーザIDを取得
画面にユーザIDを表示させます
menu.aspx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="menu.aspx.cs" Inherits="WebApplication.menu" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <h1>メニュー</h1> <asp:Label ID="Label1" runat="server" Text="ようこそ!"></asp:Label> <asp:Label ID="lblUserId" runat="server" Text=""></asp:Label> <asp:Label ID="Label2" runat="server" Text="さん"></asp:Label> <form id="form1" runat="server"> <div> </div> </form> </body> </html> |
menu.aspx.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebApplication { public partial class menu : System.Web.UI.Page { #region 定数 #endregion #region イベント /// <summary> /// 初期表示 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Page_Load(object sender, EventArgs e) { if (Session["loginUserId"] != null) { lblUserId.Text = (string)Session["loginUserId"]; } } #endregion #region メソッド #endregion } } |





コメント